Blog
︎this Blog is a archive of thoughts and artefacts
collected during the IAD course Interaction Design methods in 2024 — Archive of drafts and thoughts which is updated from
day to day...
collected during the IAD course Interaction Design methods in 2024 — Archive of drafts and thoughts which is updated from day to day...
Sometimes, something will emerge from nothing.︎
Date + Title
Text + Image
18.03.2024
Design/Undesign Perspectives + Biases
Design/Undesign Perspectives + Biases
![]()
Notes (Day one)
After todays kickoff and lecture in the fields / topics of computer interface computer control, design unruled, design biased and reboot design – i have a handfull of things a want to research deeper.
︎︎︎to lecture Notes
After todays kickoff and lecture in the fields / topics of computer interface computer control, design unruled, design biased and reboot design – i have a handfull of things a want to research deeper.
︎︎︎to lecture Notes
24.03.2024
*Characterizing Interaction Design by Its Ideals: A Discipline in Transition
by Kristina Höök, Jonas Löwgren
“interaction designers need to think of their work as interventions into on- going transformations over which they have only limited control.”*
—*Characterizing Interaction Design by Its Ideals: A Discipline in Transition
by Kristina Höök, Jonas Löwgren
Notes on «Experience and the User»
My most important takeouts from the papers in topic of «Experience and the User» span from a broader understanding of what interaction design is and whats important to have in mind for practice in a research driven field. What if find particulary improtant is on how we communicate with our participants and where and how we position ourselves as designers and researchers. The importance lies in making the intentions clear to participants when working or testing prototypes in contextual settings, and being aware of the context. It is also important to establish rules for the form of presentation, while simultaneously allowing participants the freedom to interact with and use the prototype in their own way, thus fostering a more natural and honest feedback process. This allows for both mediated and unmediated learning experiences, enabling participants to learn from their experiences without (to much) guidance or influence.
«The whole point of an interface building on learning is that it will change and drift with the data, thereby losing predictability.»*
With AI, we confront with losing predictability and exerting much less control over how Human-Computer Interaction (HCI) will evolve. Therefore, it becomes crucial to critically examine our use of AI in both generating data and prototyping.
25.03.2024
![]()
«Interaction design in transition»

Notes > Workshop / Discussion
Today we heard about hybrid technologie in wearables air-vantage (Adidas x Porshe / and Nike Exotherm Gore-tex 2008) or tech companies like Pioneer making wearable tech with screens. We talked about how tech is nowdays continuosly developed so to say. I heard the term perpetual data for the first time. The term «perpetual» suggests that this data flow is ongoing and persistent, potentially without interruption. Also that devices and tech adapts of the behavior of the user these days witch makes it more complex to design and predict how tech and sofware will be used in the long run.
CO-PRESENCE / AWARNES / COMPETION
There was a usecase in wich I particularly liked – one project related to intimacy at distance. It consists of a very simple, but very affective interaction: It aims to connect two remote persons and works as a connector. It gives this subtle opportunity of saying «I am thinking of you.» A red button wich would get red if the one persons touch it and then slowly fades away until you touch it again.
We takled also a lot about online services and socialmedia. In that conversation we talked about the topic of persuasive design where the user get pushed to upload or interact and be a part of the system trough sublte (or not so subtle) manipulation.
As a example like in the app BeReal > there is still the option of taking the picture later than in the immidiate timeslot and you can also retake the picture but at the same time it “shames you” by being transparent with these information.
Today we heard about hybrid technologie in wearables air-vantage (Adidas x Porshe / and Nike Exotherm Gore-tex 2008) or tech companies like Pioneer making wearable tech with screens. We talked about how tech is nowdays continuosly developed so to say. I heard the term perpetual data for the first time. The term «perpetual» suggests that this data flow is ongoing and persistent, potentially without interruption. Also that devices and tech adapts of the behavior of the user these days witch makes it more complex to design and predict how tech and sofware will be used in the long run.
CO-PRESENCE / AWARNES / COMPETION
There was a usecase in wich I particularly liked – one project related to intimacy at distance. It consists of a very simple, but very affective interaction: It aims to connect two remote persons and works as a connector. It gives this subtle opportunity of saying «I am thinking of you.» A red button wich would get red if the one persons touch it and then slowly fades away until you touch it again.
We takled also a lot about online services and socialmedia. In that conversation we talked about the topic of persuasive design where the user get pushed to upload or interact and be a part of the system trough sublte (or not so subtle) manipulation.
As a example like in the app BeReal > there is still the option of taking the picture later than in the immidiate timeslot and you can also retake the picture but at the same time it “shames you” by being transparent with these information.
Notes on «Prototyping concepts, prototyping everything»
Prototyping can be seen as a crucial phase in product development, but also as a momentum piece. It is facilitating iterative improvement and therefore is risk reducting. It allows us to quickly test ideas, gather feedback, and make necessary adjustments early in the process, resulting in better products and smoother development cycles.
Prototyping can be seen as a crucial phase in product development, but also as a momentum piece. It is facilitating iterative improvement and therefore is risk reducting. It allows us to quickly test ideas, gather feedback, and make necessary adjustments early in the process, resulting in better products and smoother development cycles.
02.04.2024
Yes, and...
"Reality has to be perceived and shared, because our representations will always fail to capture experience and fail to communicate anything but a snapshot to others.
We suggest that experience designers refocus their attention on the events happening and the reality of what is being done."

Notes > Workshop / Discussion
Research mode research driven by curiosity
trying out different things > different ways of creating. Reprap text showcase the tool itself can useing a 3d printer > can determen aprocha opf prototyping > linking togheter tehcnologiy and philosophy. Design a new world. Pysiscly manifest a idea or a way of life.
Bodystorming is not practiced enough – its also not documented. Problem that is it not taken seriously. Societiy is very brain focused.
> playfullness
notion of embodiying
> improvisation > if youre stuck
Yes, and!
bodystorimg is a bonding method
Timing in Prototyping > getting in agreement with userrs / stakeholders
The beginning one , then everytime you can add something and acording to that dividing labor in a team.
Personas full of stereotypes > are assumptionsgrounding things in reality
01 > Role of prototype
02 > Experience (not only looks)
03 > Proof of concept > test of the tech
sending a probe
Cultural probe > splitting up the artefact
revealing fragmentary insights into peoples’ lives
feasability viability
Research mode research driven by curiosity
trying out different things > different ways of creating. Reprap text showcase the tool itself can useing a 3d printer > can determen aprocha opf prototyping > linking togheter tehcnologiy and philosophy. Design a new world. Pysiscly manifest a idea or a way of life.
Bodystorming is not practiced enough – its also not documented. Problem that is it not taken seriously. Societiy is very brain focused.
> playfullness
notion of embodiying
> improvisation > if youre stuck
Yes, and!
bodystorimg is a bonding method
Timing in Prototyping > getting in agreement with userrs / stakeholders
The beginning one , then everytime you can add something and acording to that dividing labor in a team.
Personas full of stereotypes > are assumptionsgrounding things in reality
01 > Role of prototype
02 > Experience (not only looks)
03 > Proof of concept > test of the tech
sending a probe
Cultural probe > splitting up the artefact
revealing fragmentary insights into peoples’ lives
feasability viability
Notes «Storytelling as Prototype - what is evaluated?»
I researched a lot about design fiction and their methods to tell stories for the future trough fictional objects. How its not about dystopian world views or new high-tech stuff, but developing story of a near possible future through everyday life objects. Instead of making new stuff, reflect on already existing and change them or take apart und reconnect to something other like in the «un/making» approach.
What is storytelling?
Storytelling is as old as humanity itself – our ancestors delivered knowledge and important life lessons through engaging and memorable stories. Through good storytelling information can be captured and told trough generations. Its older than the written word and very much an immersive way of capturing stories for the future. Our brain is craving stories filled with emotions. By incorporating storytelling into the prototyping process, designers can communicate their ideas more effectively, gather feedback, and iterate on designs to create better user experiences.
1. It captivates audiences by weaving together characters and plot.
2. Stories evoke empathy, spark imagination, and provoke thought.
3. They can educate, entertain, inspire.
4. Storytelling transcends cultures and generations, connecting people on a universal level.
5. It has been a fundamental aspect of human communication since ancient times.
Notes > Workshop / Discussion
Exercise
I researched a lot about design fiction and their methods to tell stories for the future trough fictional objects. How its not about dystopian world views or new high-tech stuff, but developing story of a near possible future through everyday life objects. Instead of making new stuff, reflect on already existing and change them or take apart und reconnect to something other like in the «un/making» approach.
What is storytelling?
Storytelling is as old as humanity itself – our ancestors delivered knowledge and important life lessons through engaging and memorable stories. Through good storytelling information can be captured and told trough generations. Its older than the written word and very much an immersive way of capturing stories for the future. Our brain is craving stories filled with emotions. By incorporating storytelling into the prototyping process, designers can communicate their ideas more effectively, gather feedback, and iterate on designs to create better user experiences.
1. It captivates audiences by weaving together characters and plot.
2. Stories evoke empathy, spark imagination, and provoke thought.
3. They can educate, entertain, inspire.
4. Storytelling transcends cultures and generations, connecting people on a universal level.
5. It has been a fundamental aspect of human communication since ancient times.
Notes > Workshop / Discussion
Exercise
- Story 1: Monsters move fast towards the forest where a huge penny from Australia laughs very hard.
- Story 2: An apple falls and hits the ground and stands up tall while it rolls down again to the valley.
> Ursula le guin
Steering the craft
Erzählende Affen > Mythen, Lügen, Utopien
speculative feminism > bring new things into the world
alternative > fabulation
deutschlandfunk > podcast
harmon circle
Storytelling with circle
for who?
> what do they need
> where do they go
> where to serach
>> talk about the solution space
Notes on «What's the Outcome? Evaluating with participants»
Evaluating interaction design work involves scrutinizing how the design interfaces with its intended users and contexts. It demands a multidimensional approach where the design's effectiveness, efficiency, and satisfaction are measured.
The choice of tools in evaluating interaction design is vast and should align with the project’s specific needs and stages. For instance, during the conceptual phase, wireframes and prototypes can be tested using heuristic evaluations or cognitive walkthroughs to identify usability flaws before development. Post-implementation, analytics and A/B testing provide quantitative data on user behavior and interaction patterns, which help in refining the design.
In sum, evaluating interaction design work is integral to the design process. It incorporates a variety of tools and methods to ensure that the design is effective, efficient, and enjoyable. Through rigorous evaluation, designers can ensure that their projects fulfill their intentions and are aligned with user needs and expectations. This continuous feedback loop is what ultimately drives innovation and excellence in interaction design.
___________
Reflecting on the process of evaluating interaction design work, I find it fascinating how integral and multidimensional the evaluation phase is in the lifecycle of a design project. The necessity to align a design not just with technical specifications but also with real human behavior underscores the complexity of creating user interfaces that are both functional and enjoyable.
The role of criticism, both constructive and broad, within the evaluation process also stands out to me. It serves as a powerful tool that fosters a richer understanding of the design’s impact, revealing insights that may not be apparent through quantitative methods alone. This critical discourse can challenge the designers' assumptions, introducing new perspectives that can drive the design towards more innovative and culturally relevant solutions.
Evaluating interaction design work involves scrutinizing how the design interfaces with its intended users and contexts. It demands a multidimensional approach where the design's effectiveness, efficiency, and satisfaction are measured.
The choice of tools in evaluating interaction design is vast and should align with the project’s specific needs and stages. For instance, during the conceptual phase, wireframes and prototypes can be tested using heuristic evaluations or cognitive walkthroughs to identify usability flaws before development. Post-implementation, analytics and A/B testing provide quantitative data on user behavior and interaction patterns, which help in refining the design.
In sum, evaluating interaction design work is integral to the design process. It incorporates a variety of tools and methods to ensure that the design is effective, efficient, and enjoyable. Through rigorous evaluation, designers can ensure that their projects fulfill their intentions and are aligned with user needs and expectations. This continuous feedback loop is what ultimately drives innovation and excellence in interaction design.
___________
Reflecting on the process of evaluating interaction design work, I find it fascinating how integral and multidimensional the evaluation phase is in the lifecycle of a design project. The necessity to align a design not just with technical specifications but also with real human behavior underscores the complexity of creating user interfaces that are both functional and enjoyable.
The role of criticism, both constructive and broad, within the evaluation process also stands out to me. It serves as a powerful tool that fosters a richer understanding of the design’s impact, revealing insights that may not be apparent through quantitative methods alone. This critical discourse can challenge the designers' assumptions, introducing new perspectives that can drive the design towards more innovative and culturally relevant solutions.
05.05.2024
Innovation
![]()
05.05.202
05.05.2024
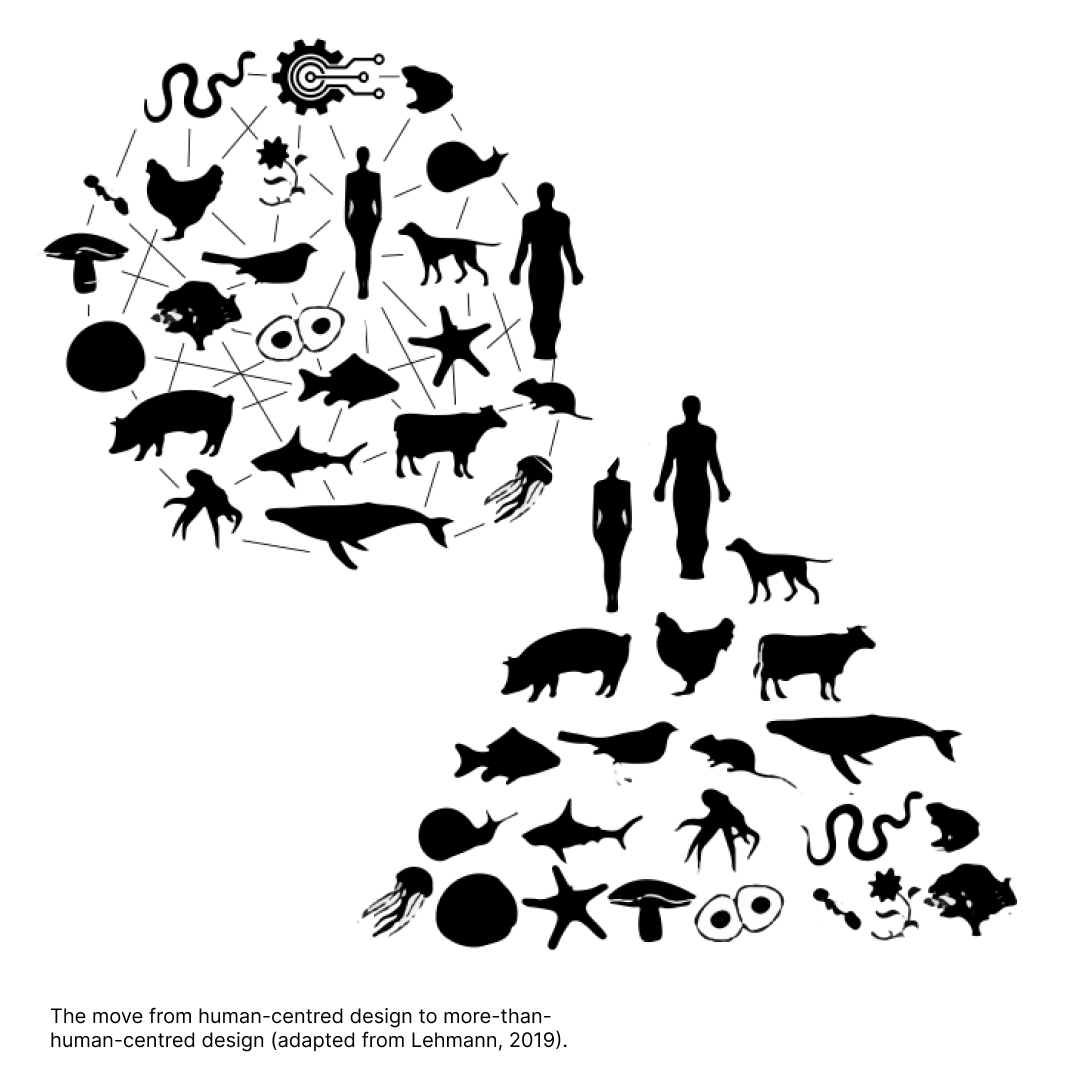
Notes on «For who and what do we design? Do we design for anyone?»
Design, especially within the domain of technology and home environments, often grapples with the fundamental questions of audience and purpose. The insights from the documents illuminate a complex landscape where design is not just for functional utility but also deeply entwined with cultural, social, and ethical considerations.
In conclusion, design is fundamentally about making choices—choices that affect how people interact with their environments and each other. These choices are not neutral but are loaded with potential to influence societies and cultures. Thus, the question of "For who and what do we design?" is not just a practical question of audience and purpose but a deeply ethical one that asks designers to consider the broader implications of their work. Design is for everyone, in the sense that its impacts are far-reaching and can either reinforce or challenge the status quo. Therefore, thoughtful, inclusive, and critical design is crucial for fostering a more equitable society.
_____________________
Notes on INNOVATION:
> innovation chages our life,
> innovation never stops
> its shaping our lives
Linear vs cirrcular economy:
From:
Take / make / dispose
To:
Make / Use / Recycle
> library of things > project in the UK
> borrow things
Design, especially within the domain of technology and home environments, often grapples with the fundamental questions of audience and purpose. The insights from the documents illuminate a complex landscape where design is not just for functional utility but also deeply entwined with cultural, social, and ethical considerations.
In conclusion, design is fundamentally about making choices—choices that affect how people interact with their environments and each other. These choices are not neutral but are loaded with potential to influence societies and cultures. Thus, the question of "For who and what do we design?" is not just a practical question of audience and purpose but a deeply ethical one that asks designers to consider the broader implications of their work. Design is for everyone, in the sense that its impacts are far-reaching and can either reinforce or challenge the status quo. Therefore, thoughtful, inclusive, and critical design is crucial for fostering a more equitable society.
_____________________
Notes on INNOVATION:
> innovation chages our life,
> innovation never stops
> its shaping our lives
Linear vs cirrcular economy:
From:
Take / make / dispose
To:
Make / Use / Recycle
> library of things > project in the UK
> borrow things
12.05.2024

13.05.2024
Notes on «Human-Computer Interaction and methods»
In the dynamic world of Interaction Design and Human-Computer Interaction (HCI) research, the methodologies we employ are not just tools—they are windows into the worlds we aim to enhance. Desk-based research, cultural probes, participatory design, and ethnographic video are some of the core methods that have fundamentally transformed how we understand and interact with user environments. Let's dive into how these methodologies are applied effectively in real-world scenarios, enriching both the design process and the outcomes.
In conclusion, the methodologies of Interaction Design and HCI research—such as desk-based research, cultural probes, participatory design, and ethnographic video—serve as the backbone of our practice. They provide us with the necessary lenses to see beyond the obvious, delve into the depths of user interaction, and emerge with solutions that are truly transformative.
____________________
Notes on HCI:
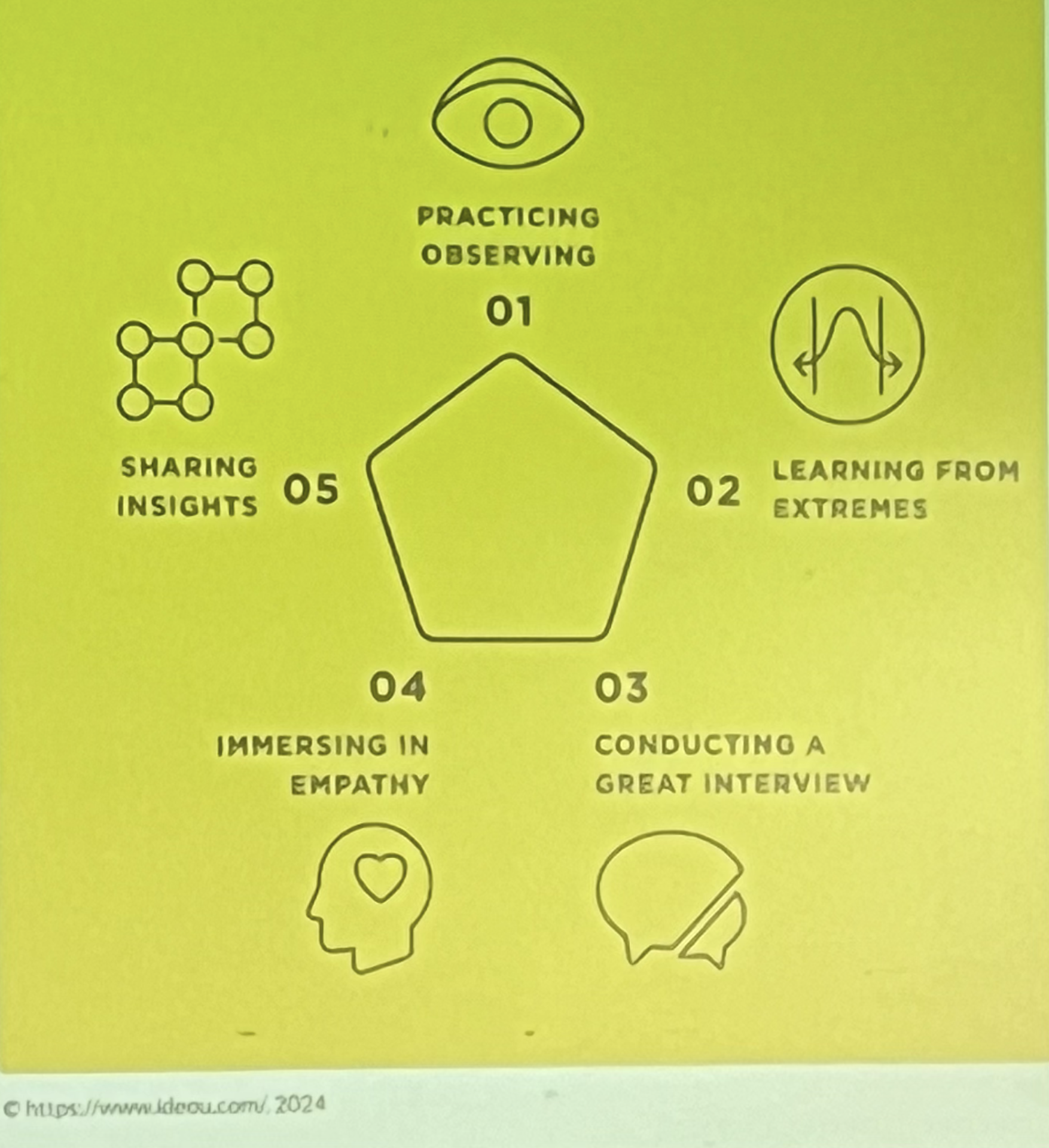
This methods class was all about the importance of empathy in the design process, highlighting the need to continually place ourselves in the shoes of users. This approach is manifested through methods like empathy maps and bodystorming, which foster a deeper understanding and connection with the target audience. The design process is described as iterative and user-centered, reflecting a commitment to evolving design solutions that respond to user needs effectively.
Additionally, the principles of improvisation are applied to design thinking, suggesting that designers should concentrate on listening, support their collaborative partners, build on ideas ("Yes, and..."), and carry these insights beyond the brainstorming sessions. This approach underlines the importance of adding to ideas rather than judging them prematurely.
Bodystorming is introduced as a technique that enhances empathy by using physical activity to engage with design challenges, helping to align products more closely with user needs through a physical and mental connection.
I think bodystorming, espeacially in the beginning of a project, can be a freeing, first start in the research and conception phase. We also discussed how it is important to check our biases while practice bodystorming.
The key takeaways reinforce these concepts:
- Embrace empathy by genuinely understanding user challenges.
- Involve users consistently to prioritize a user-centered design philosophy.
- Evolve continuously through an iterative design mindset.
- Recognize the humanity in design subjects, moving beyond seeing people merely as "users".
26.05.2024
Data and visual abstractions
Notes on «Data and visual abstractions»
Pamela Pavliscak champions a hybrid approach to integrating data into design, combining the broad, quantitative insights of big data with the deep, contextual understanding of thick data. This ensures that design decisions are grounded in a comprehensive understanding of user behaviors and motivations, leading to more meaningful and user-centric outcomes.
The fusion of robust data analysis with clear visual communication is key to unlocking the full potential of data. Visual abstractions such as personas, journey maps, and task analyses not only clarify complexity but also facilitate better communication and guide informed decisions. These tools bridge the gap between raw data and practical application, enabling designers and decision-makers to see patterns, identify opportunities, and develop innovative, user-friendly solutions.
While data's role as a new currency offers significant opportunities for economic growth and innovation, it also presents substantial challenges. The controversies surrounding government involvement, privacy, security, and the ethical use of data highlight the need for careful consideration and balanced approaches. As the data economy continues to evolve, addressing these issues will be crucial in harnessing data's potential while safeguarding individual rights and promoting equitable benefits.
Pamela Pavliscak champions a hybrid approach to integrating data into design, combining the broad, quantitative insights of big data with the deep, contextual understanding of thick data. This ensures that design decisions are grounded in a comprehensive understanding of user behaviors and motivations, leading to more meaningful and user-centric outcomes.
The fusion of robust data analysis with clear visual communication is key to unlocking the full potential of data. Visual abstractions such as personas, journey maps, and task analyses not only clarify complexity but also facilitate better communication and guide informed decisions. These tools bridge the gap between raw data and practical application, enabling designers and decision-makers to see patterns, identify opportunities, and develop innovative, user-friendly solutions.
While data's role as a new currency offers significant opportunities for economic growth and innovation, it also presents substantial challenges. The controversies surrounding government involvement, privacy, security, and the ethical use of data highlight the need for careful consideration and balanced approaches. As the data economy continues to evolve, addressing these issues will be crucial in harnessing data's potential while safeguarding individual rights and promoting equitable benefits.
_______
03.06.2024
Design Fiction, Speculative Design, Artistic research

Notes on «Design Fiction, Speculative Design, Artistic research»
In this outside workshop we where in small groups and made speculative design concepts in different fields. we had the topic of architecture and it had to be connected to the ramp of zhdk. It was a very nice exercise to get quickly trough the thoughtprocess together and create a future scenaric in a very short period of time.
In this outside workshop we where in small groups and made speculative design concepts in different fields. we had the topic of architecture and it had to be connected to the ramp of zhdk. It was a very nice exercise to get quickly trough the thoughtprocess together and create a future scenaric in a very short period of time.

Notes on «Teach or Why Were You Here?»
In todays last class, the task where to teach a skill within 5 mins. to the classmates in small groups. It was very interesting to see how different approches we all have, when it comes to teaching. And also how we learn things different. We reflected about how learning and teching is very connected and especially in the field of interaction Desing where you consatnlty learn and make concepts for users to understand processes ans so on.
In todays last class, the task where to teach a skill within 5 mins. to the classmates in small groups. It was very interesting to see how different approches we all have, when it comes to teaching. And also how we learn things different. We reflected about how learning and teching is very connected and especially in the field of interaction Desing where you consatnlty learn and make concepts for users to understand processes ans so on.